Pada sesi ini kita akan menggunakan Laravel untuk membuat proses create, read, update, dan delete (CRUD) sederhana.CRUD merupakan proses standar yang biasa ditemukan pada sebuah sistem aplikasi web. Berikut adalah user stories dari fitur CRUD yang akan kita buat:
- Pengguna dapat melihat semua data user
- Pengguna dapat menambahkan data user dengan memasukkan data email, nama serta password.
- Pengguna data melihat informasi salah saru user secara mendetil.
- Pengguna dapat memperbaharui data user.
- Pengguna dapat menghapus user tertentu.
Lebih kurang kita akan membuat sebuah aplikasi web sederhana seperti gambar berikut:
Pembuatan Database
Langkah awal yang dilakukan adalah membuat database untuk menyimpan data user. Kita akan buat sebuah basisdata dengan nama dblaravel yang memiliki sebuah tabel Users. Informasi yang perlu kita simpan adalah nama, email, nomor hp, alamat dan password, serta informasi kapan dibuat dan kapan diperbaharui sebagai atribut standar yang wajib ada pada model Laravel. Langsung saja ke phpMyAdmin untuk membuat tabel tersebut.
Pastikan Anda sudah mengatur configurasi database laravel pada file app/config/database.php bahwa kita menggunakan mysql sebagai database.
‘mysql’ => array(
‘driver’ => ‘mysql’,
‘host’ => ‘localhost’,
‘database’ => ‘dblaravel’,
‘username’ => ‘root’,
‘password’ => ”,
‘charset’ => ‘utf8’,
‘collation’ => ‘utf8_unicode_ci’,
‘prefix’ => ”,
),
Model
Kita akan mulai dengan model.Sebuah model pada Laravel merupakan perawakilan dari sebuah tabel yang ada pada database. Sebuah model merupakan sebuah objek yang sudah memiliki berbagai fungsi turunan dari Eloquent laravel. Untuk membuat sebuah model itu sangat mudah, kita cukup menulis beberapa baris kode saja seperti berikut:
Pada gambar di atas, kita membuat sebuah model untuk tabel proyek. Cukup dengan menuliskan nama tabel yang sesuai dengan model yang ingin kita buat.Gambar di atas hanya sebuah demo untuk membuat sebuah model. Pada kasus sesi kali ini, karena tabel yang kita buat adalah tabel user, Laravel sudah menyediakan model User secara default. Kita tinggal mengganti nama tabel yang ada pada model User sesuai dengan tabel yang sudah kita buat.
Model user menggunakan User Interface dan Remindable Interface untuk proses Authentication sehingga pada baris 3 dan 4 harus dideklarasikan seperti hal tersebut.
Controller
Kita akan menggunakan command promt untuk membuat controller. Tinggal buka CMD anda dari sistem windows dan masuk ke folder tempat laravel berada lalu jalankan perintah seperti gambar berikut:
Sekarang pada folder app/controller sudah ada file UserController.php sebagai tanda pembuatan controller berhasil. Laravel akan memberikan kerangka fungsi CRUD pada setiap controller yang kita generate. Silahkan buka file tersebut, lebih kurang seperti berikut:

Route
Untuk dapat mengakses fungsi yang ada pada controller, kita harus mendeklarasikan controller tersebut pada routes. Silahkan buka file App/routes.php lalu tambahkan kode berikut:
Route::resource(‘users’,’UserController’);
Sekarang coba Anda menambahkan satu baris kode berikut controller user.
Public function index()
{
return “Hello CRUD!”;
}
Lalu buka http://localhost/laravel/public/users dari browser Anda dan Anda akan melihat tulisan “Hello CRUD!”. Jika Anda berhasil sampai pada tahap tersebut, berarti Anda sudah siap untuk membuat sistem CRUD user.
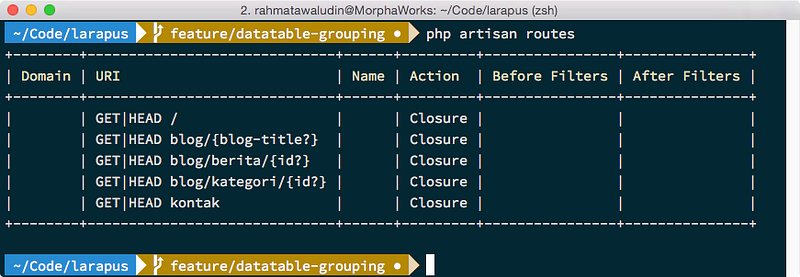
Anda bisa melihat fungsi dan format url yang dapat diakses dari UserController dengan menggunakan perintah php artisan routes pada CMD anda. Informasi yang ada dalam garis bewarna hijau pada gambar di bawah merupakan url yang dapat Anda akses dari browser. Informasi yang ada pada kotak garis bewarna biru merupakan nama Route yang dapat Anda gunakan. Sementara itu, garis putus-putus bewarna orange menandakan controller yang diakses dan garis putus-putus bewarna kuning menandakan fungsi yang digunakan pada controller. Jadi, jika Anda membuka alamat /users maka Route akan memanggil fungsi index pada controller users. Sederhananya begitu. Nanti kita akan bahas lebih jauh penggunaan Route ini.

Menampilkan Daftar User
Sekarang kita kembali pada UserController. Fungsi index merupakan fungsi default yang akan
dipanggil jika pengguna mengakses /users. Pada index kita akan menampilkan semua data user yang
ada pada model. Sangat mudah sekali untuk melakukan hal tersebut.
1. Ambil data semua user menggunakan model User yang sudah kita buat. Semua data dari
model kita simpan pada sebuah array yang nantinya dapat kita akses dari view
2. Buat file list.php, simpan pada folder view dengan folder baru user. Pada view list.php kita dapat memanggil data user melalui object daftar_user. Jika belum ada data user, kita tampilkan pesan “Belum Ada Data User”. Untuk semua data user yang ada pada daftar_user, kita akan menampilkan data nama dan email. Berikut kodesederhananya.
3. Buka http://localhost/Laravel/laravel/users pada browser Anda, maka akan muncul tampilan seperti gambar di bawah. Belum ada data user yang akan ditampilkan.
Kita selesai bermain pada bagian ini. Selanjutnya kita akan masuk ke fungsi create. Tapi sebelum itu tambahkan link pada kode view list.php seperti gambar di bawah agar ketika pengguna mengklik tombol Tambah User, kita akan dilempar ke halaman pendaftaran user.
Menambah Daftar User
Pada bagian ini kita hanya akan menampilkan form pendaftaran user. Sekarang kita buat view untuk hal tersebut. Buat file baru seperti berikut lalu simpan dengan nama add.php pada folder app/view/user. Perlu diperhatikan bahwa, kode pada gambar dibawah menggunakan tag <form> dengan method POST. Sehingga kita akan merujuk pada Route dengan method POST yang dimiliki oleh UserController yaitu route /users. Sehingga pada tag <form> kita akan set action nya adalah menuju ke link /users.
Sehingga ketika pengguna mengklik tombol Tambah User, pengguna akan dilempar ke halaman berikut:
Kita kembali ke UserController untuk memproses data yang diterima UserController ketika pengguna menekan tombol Simpan. Berikut kode untuk menyimpan entry user yang baru saja dimasukkan oleh pengguna.

Kita membuat sebuah objek turunan dari model User dan dengan objek tersebut kita dapat mengakses atribut yang dimilikinya, sesuai dengan atribut yang dimiliki tabel users. Selanjutnya panggil setiap input yang diberikan pengguna untuk di-assing ke atribut yang bersesuaian. Setelah kita save, bawa pengguna kembali ke halaman yang berisi daftar user dengan perintah
Redirect::to(‘users’). Hasilnya akan kelihatan seperti berikut:

Sekarang kita memiliki tiga tombol baru, yaitu Detail, Edit, dan Hapus. Detail digunakan untuk melihat informasi secara detil dari suatu nama user. Edit untuk melakukan perubahan data dan Hapus untuk menghapus data user.
Menampilkan Detail User
Gambar diatas merupakan contoh halaman yang akan muncul ketika pengguna menekan tombol Detail pada halaman daftar user. Untuk melakukannya sangat mudah, kita cukup memanggil user dengan id bersangkutan melalui model dan melempar datanya ke view untuk menampilkan data.
1. Pengaturan pada UserController. Kita cukup memerintahkan model User untuk mencari record dengan id yang sudah ditentukan

2. Membuat view baru bernama detail.php lalu simpan pada folder app/view/user. Untuk menampilkan data yang ada pada $data_user, kita dapat langsung memanggilnya sesuai dengan nama atributnya.

Melakukan Update Data User
Hal yang sama juga terjadi ketika kita akan melakukan perubahan pada data user. Gambar di atas adalah contoh tampilan halaman untuk melakukan perubahan data user. Langkahnya lebih kurang sama seperti menambah user.
1. Fungsi edit pada UserController. Pada fungsi ini kita ambil data user berdasarkan id nya, lalu tampilkan halaman edit yang berisi data user.

2. Buat view baru dengan nama edit.php lalu simpan pada folder app/view/user. Tampilkan data yang ada pada $data_user dengan memanggilnya nama atributnya. Perlu diperhatikan untuk code yang berada pada lingkar bewarna merah, bahwa saya menggunakan code Form laravel untuk mengakses fungsi update pada UserController. Ini kenapa? Karena jika anda lihat pada Route melalui perintah php artisan route melalui cmd Anda akan melihat bahwa url-nya sama dengan url untuk menampilkan detail user tapi memiliki method yang berbeda. Meskipun Anda menulis method PUT pada tab <form>, hal tersebut tidak akan berhasil. Oleh karena itu saya menggunakan code Form::open() untuk melakukan hal tersebut.
3. Pada fungsi update UserController kita lakukan perintah lebih kurang sama dengan yang ada pada fungsi store. Kita dapat hanya menulis code untuk atribut yang kita ubah saja.
Menghapus Data User
Proses terakhir dari proses CRUD adalah Delete yaitu menghapus sebuah entri. Misalkan kita punya dua entri seperti gambar di bawah. Kita akan menghapus salah satu satu user.
Kita kembali ke daftar Route. Silahkan buka lagi cmd anda lalu jalankan perintah php artisan route. Dapat Anda lihat pada gambar di bawah bahwa untuk mengakses fungsi destroy dari UserController kita menggunakan route dengan method DELETE yang mana memiliki url sama dengan route users.show dan users.update. Hal tersebut mengakibatkan kita tidak dapat menghapus data dengan mengakses url yang dimiliki oleh route users.destroy secara langsung.

Untuk itu, langkah yang harus kita lakukan adalah seperti berikut:
1. Buat route baru dengan nama hapus_user yang merujuk pada fungsi destroy pada UserController. Buka file route.php yang ada pada folder app. Tambahkan code berikut:

2. Buat perintah menghapus pada fungsi destroy UserController.
3. Tambahkan link hapus_user pada halaman daftar user seperti berikut:
 Ionic
Creator, salahsatu fasilitas dari Ionic untuk memudahkan proses development Jika sudah mantap dengan Ionic, temen2 harus
mempelajari ilmu ini:
Ionic
Creator, salahsatu fasilitas dari Ionic untuk memudahkan proses development Jika sudah mantap dengan Ionic, temen2 harus
mempelajari ilmu ini: Ionic
Creator, salahsatu fasilitas dari Ionic untuk memudahkan proses development Jika sudah mantap dengan Ionic, temen2 harus
mempelajari ilmu ini:
Ionic
Creator, salahsatu fasilitas dari Ionic untuk memudahkan proses development Jika sudah mantap dengan Ionic, temen2 harus
mempelajari ilmu ini: